When it comes to images not all of them are created equal.
In this article we’ll take a look at what vectors are, their advantages, disadvantages and even history. But first, we need to understand why they’re different to raster images.
Raster images have pixels and usually come in formats like jpg, png and gif.
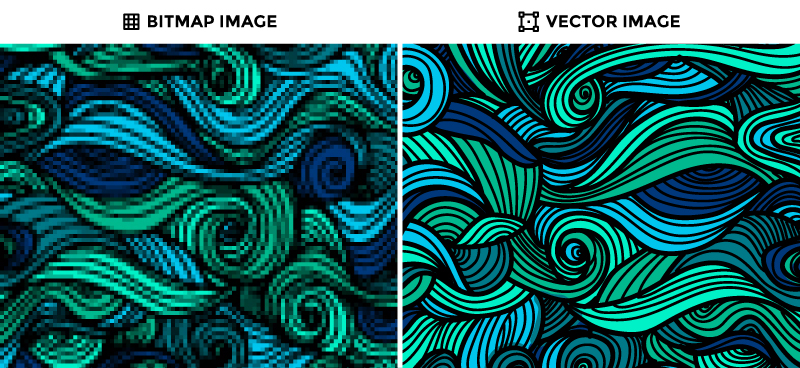
Vectors, on the other hand, are digital illustrations with points, lines and curves made using mathematical formulas. They can be resized infinitely without any quality loss. Below is an example of an image in raster (bitmap) and vector formats. You can see the differences in quality when zoomed in.

Quality difference when zoomed in
Vectors are mostly used for skylines, icons, logos, silhouettes among others.
Advantages of vector images
Vectors are far better than other types of images for a lot of things.
For example:
· Scalability to any size and detail: the quality of the vector image is limited only by the resolution of the display. You can enlarge it without losing quality. This doesn’t happen with raster images: when you enlarge them, they start to look pixelated. That’s why vectors are great for logos, you can use them on flyers or billboards and they’ll always look good.
· Flexibility: vectors are highly manipulable, which can lead to more creative options and customization.
· Colors: can be set up to be printed consistently from any commercial printer, helping eliminate printing errors and mistakes.
· Vectors can be separated from the background and elements can be pulled apart easily.
· Vectors can be created in outlines so the font never loads differently.
· The file sizes are smaller. While a 50 x 50 pixels raster file has to save 2500 pixels of information, a vector only needs to know the coordinates of the starting points, width and height.
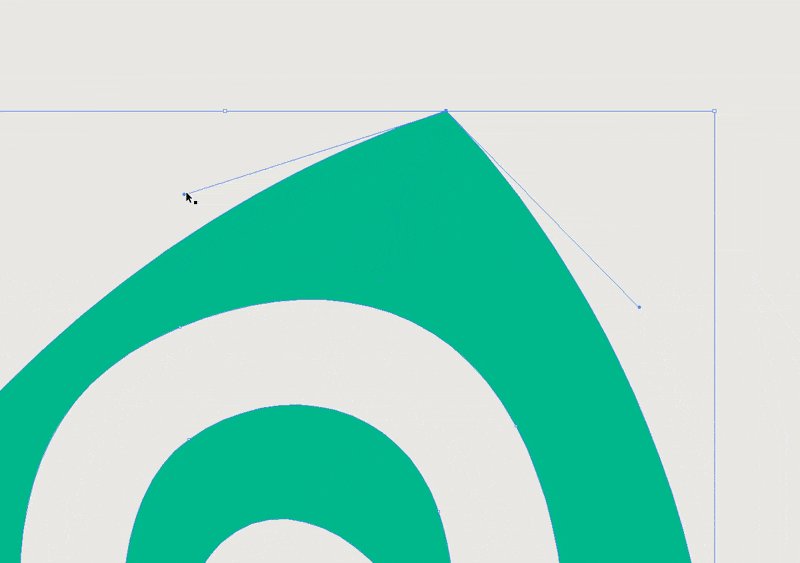
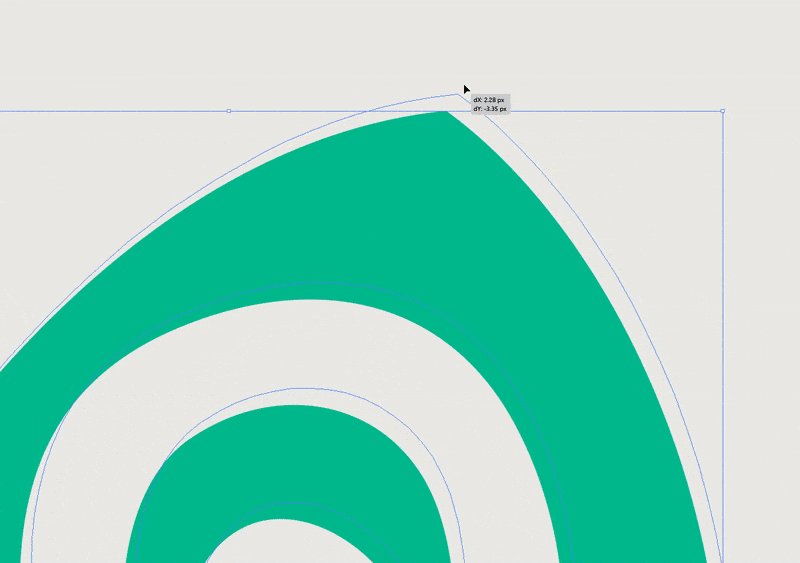
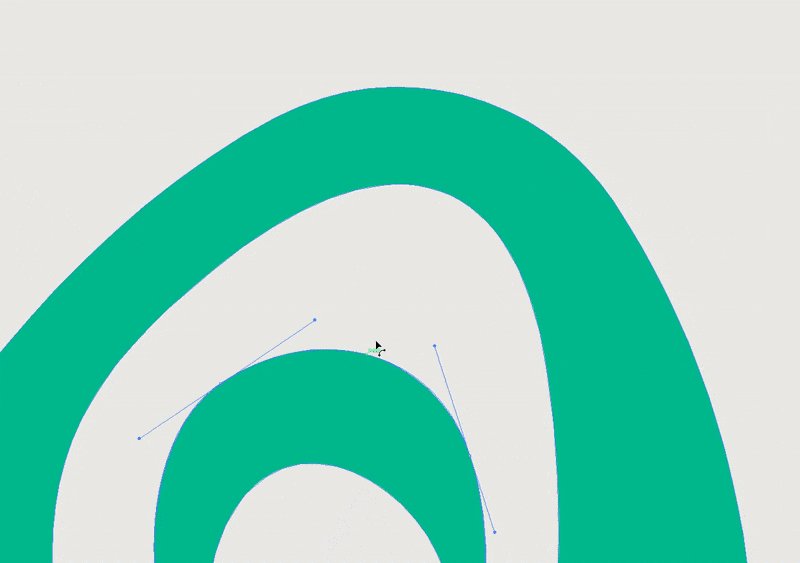
· The image remains editable as long as it remains in a vector format, like you can see in the following gif:

Vector nodes
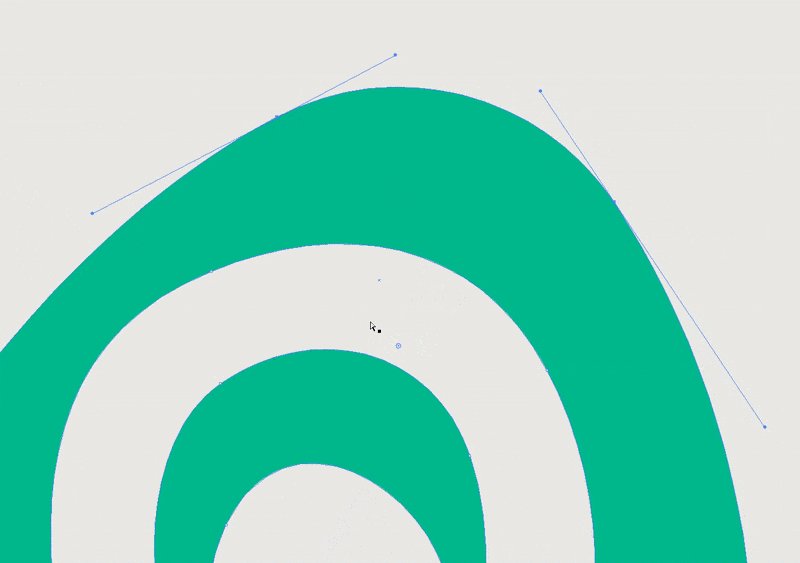
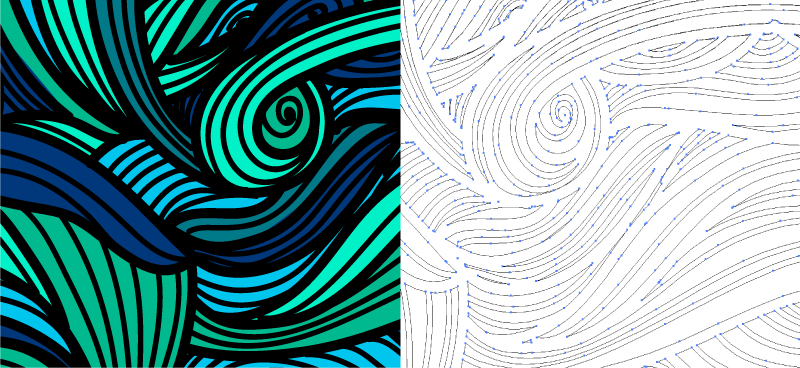
What you see there are nodes. They let you illustrate anything you need. For example, check out the illustration below and it’s corresponding nodes:

Vector image with nodes
But no file format is perfect.
Disadvantages of vector graphics
– Vector formats are not well suited for photographic images.
– Vector art isn’t as universally inter-operable as bitmaps.
– You need to have knowledge on sometimes complex design software to manipulate vectors.
Regarding this, there also exists another file type that you might find useful. They’re mixed format, which means they have features of both bitmaps and vectors. These file types are .psd and .pdf
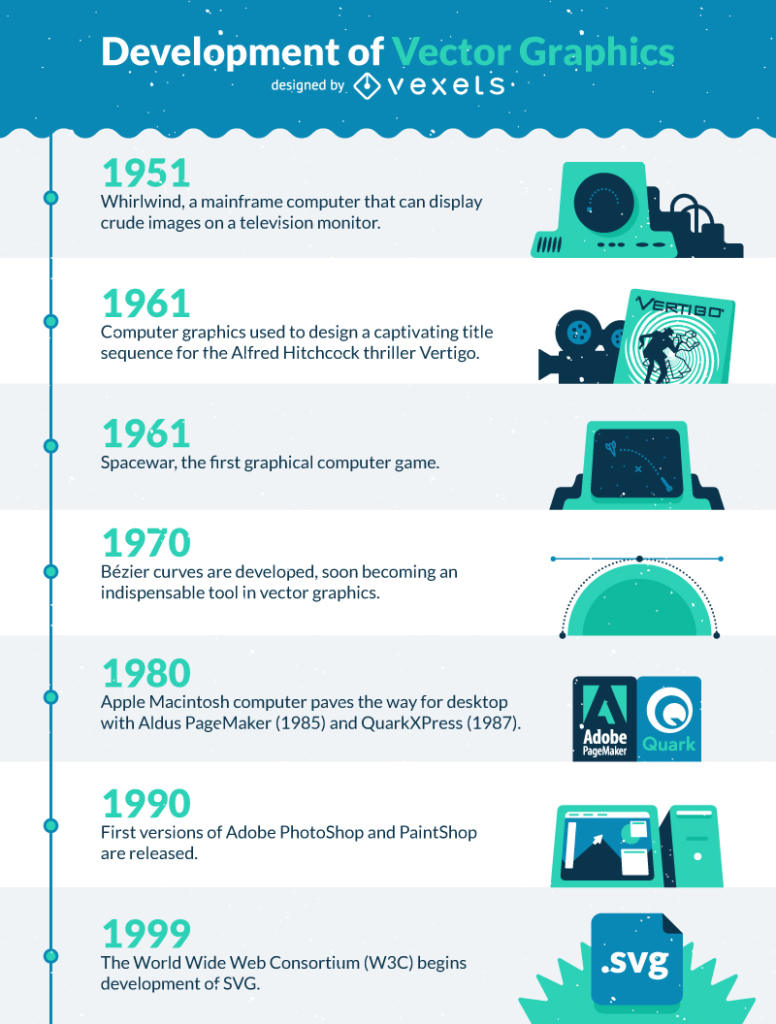
Here’s a simple timeline of how vectors were developed and started to gain popularity:

How vectors got developed – timeline
As you can see, there have been developments on the vector graphics area since 1951 (with some events happening even earlier). We’ve been perfecting the formats for decades now, through different software and file formats.
Files Popularity
– .ai Adobe Illustrator. It’s usually the preferred vector art file among the design community.
– .eps Encapsulated PostScript. This files are used a lot as well, even though they’re losing popularity.
– .svg Scalable Vector Graphics. Developed on 1999, this vector art format is gaining popularity fast.
– .pdf Portable Document Format. This files can be read on Acrobat Reader, which is a very common program.
– .cdr Corel Draw Vector. This vector image file isn’t very common these days but they can be opened on Corel Draw.
Preferred Editors
There’s lots of companies making software to work with vectors but these are the most loved by users:
1. Adobe Illustrator
2. Corel Draw
3. GIMP
4. Inkscape
6. AffinityDesigner
Not all of them are free and they all have slight differences between them, so it’s worth trying a few before choosing a favorite.
Now that you’re an expert, start by getting a huge +2500 collection of vector resources here.
Header image designed by Vexels.





